
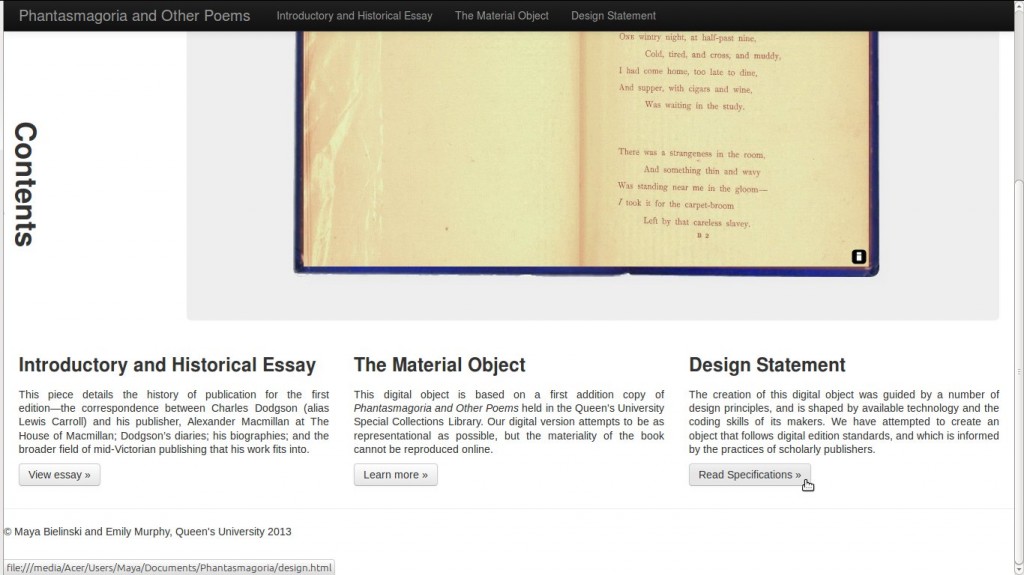
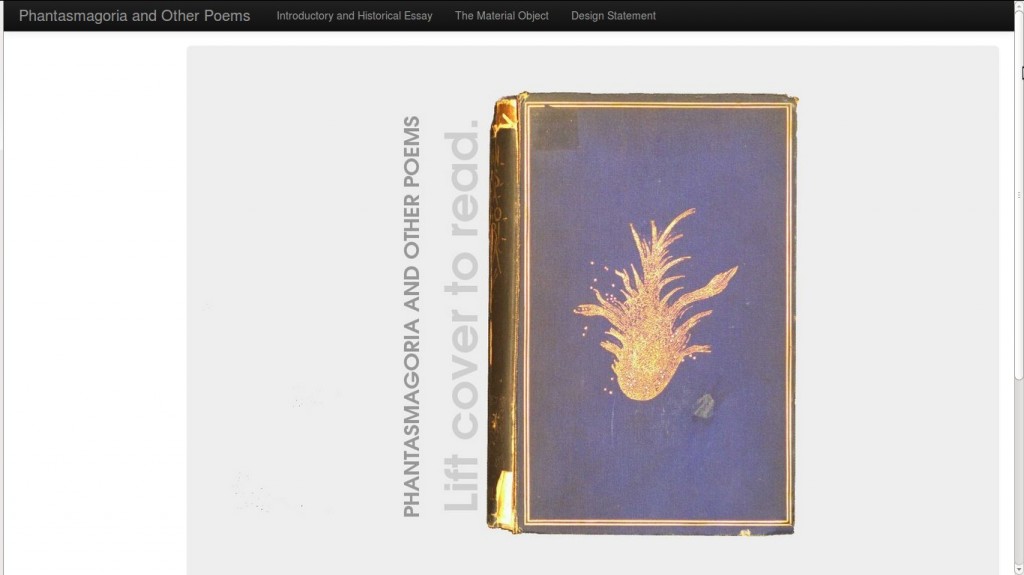
The landing page for the digital object (which will hopefully be mounted online soon, and available through the Queen’s library catalogue).
After a bit of a search-around for a digital edition framework to help me mount the W. D. Jordan Special Collections copy of Lewis Carroll’s Phantasmagoria and Other Poems online, I came across this javascript application that mimics the functionality of a book. I customized the app, loaded in our images, altered the landing page to include the covers of the book, created a linked-up ‘table of contents,’ and slapped it all into a Twitter Bootstrap site that also includes (TEI-adherent) textual and (Emily Murphy-authored) extra-textual material.
Murph and I had very specific design goals for the object: we wanted a simple, clean, and intuitive layout that represented as closely as possible a reader’s engagement with the material edition. This ix-nayed scrolling layouts that vivisect the book by presenting the object more than once on a page. We wanted a visually cohesive object. The result is what you see below.

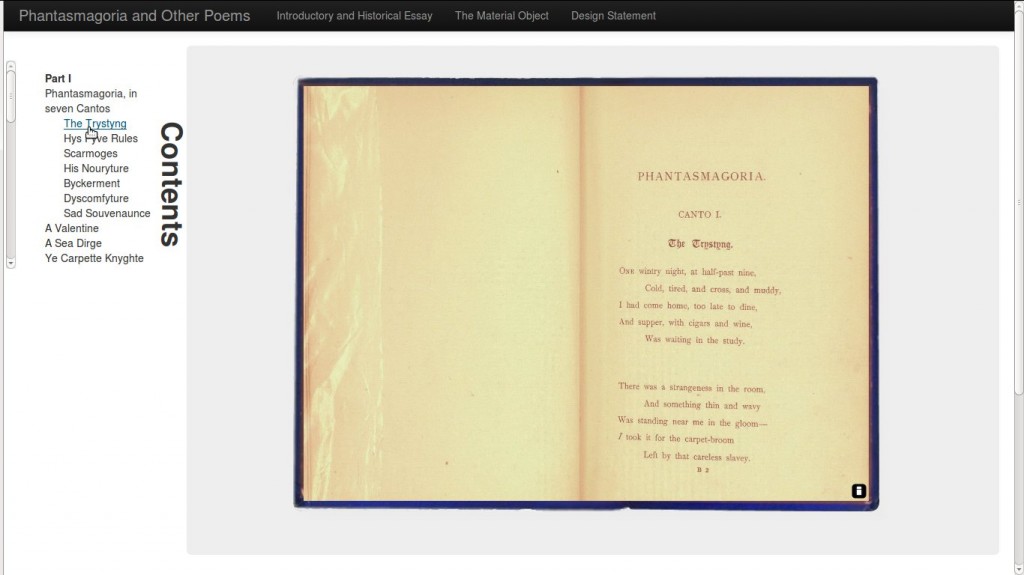
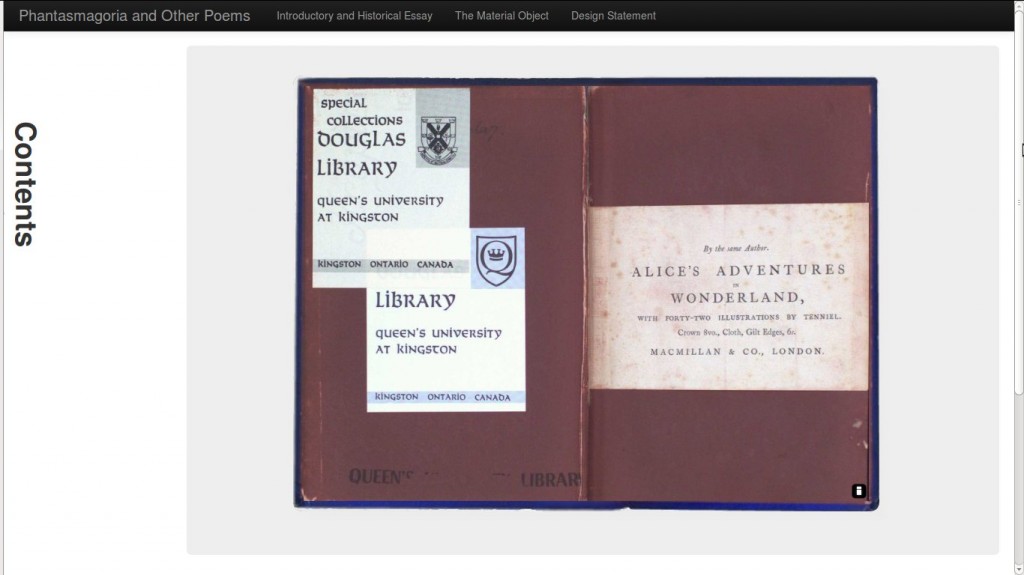
When a user clicks on the book, the booklet.js app is revealed. Here’s the inside cover of Phantasmagoria, with the advertisement for Carroll’s Alice’s Adventures in Wonderland. The ‘Contents’ sidebar, on hover-over, reveals a linked-up index of the poems. Hovering over the left or right edges of the book reveals a peek at the next pages in the book, and a simple click in this area of the representation turns the page (with an attractive, but hopefully not too distracting, animation).