After ten years of sweet slumber, this blog is stretching awake. Next up, I’ll be cutting together a short textual montage of what I’ve been thinking about over the last decade and a teaser trailer of what I’m up to next.
Conference! Legal Texts and the New Philology
Dear readers! Allow me to introduce you to the conference I am co-organizing with Faculty of Law Professor Simon Stern. Consider this a sneak preview before your inbox is bombarded by the relevant listservs.
The conference title is “Legal Texts and the New Philology.” Its focus is on an exciting topic, and one that has come up in a number of my classes so far (including the usual suspects like Law and Literature and Legal Archaeology, but also first-year Contracts and Administrative Law). The conference seeks answers to this question:
“How has bibliographic context shaped—and how does it continue to shape—the way legal texts are written, disseminated, read, copied, de- and re-contextualized, and otherwise used by their audiences?”
The New Philology
Scholarship on legal texts has yet to reflect the work of literary critics such as Jerome McGann, who, in the 1980s, introduced the notion of the “textual condition.” This is the idea that strings of words, and the concepts and ideas they convey, are inextricably linked to the medium in which they are embedded, and are not simply free-floating communications that persist over time, bare of their means. Some philologists employ textual criticism to highlight these ideas, some analyze texts mainly through the lens of textual production and socio-history, and some connect their analyses to more hermeneutical investigations.
The Conference
The conference, held March 20-21, 2015, will serve to focus and intensify the debate over the changing nature of editorial approaches to legal texts. This is important to the fields of legal history, legal theory, and legal text editing, and is of particular significance now, as we interpret texts in today’s digital environments (and as legal texts are more and more frequently encountered exclusively online, and by-and-large in contexts shaped by commercial entities).
If the basis of our legal system depends on communications of authority, and if, as the work of literary critics suggests, the mode of transmission of this authority is unstable, then the work of the new philologers has great significance for legal theorists and practitioners alike.
By showing that law is a product of its own materiality—and is therefore authored by web designers and database engineers and well as by legislators, judges and clerks—we hope to highlight an overlooked aspect of the legal textual condition and bring these insights to lawyers, jurists, and emerging scholars who attend the conference.
 Legal Texts Poster (click to launch PDF)
Legal Texts Poster (click to launch PDF)
Note: some of the text of this post was lifted from a summary I co-authored with Professor Stern.
Phantasmagoria and Other Poems–the digital object

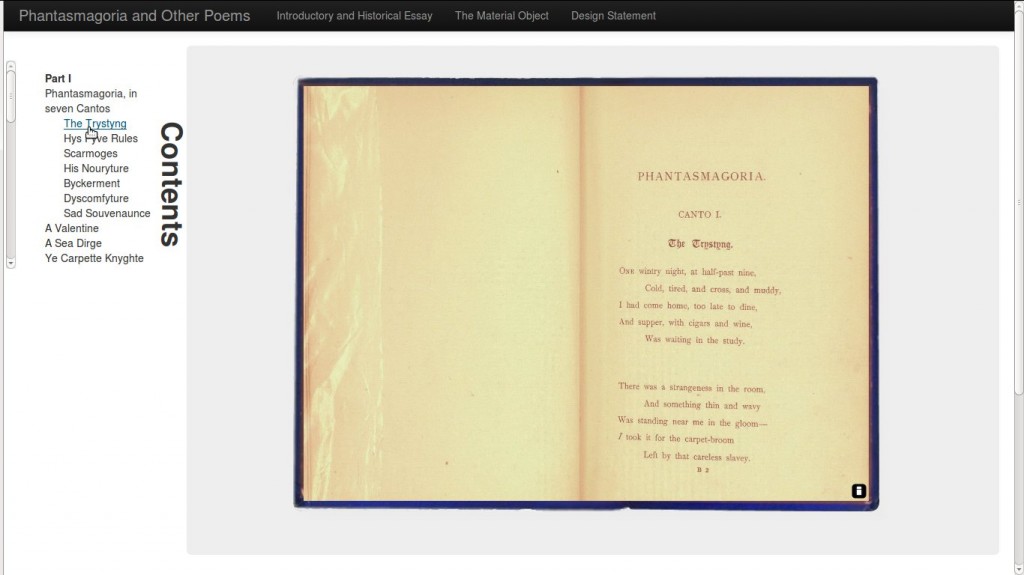
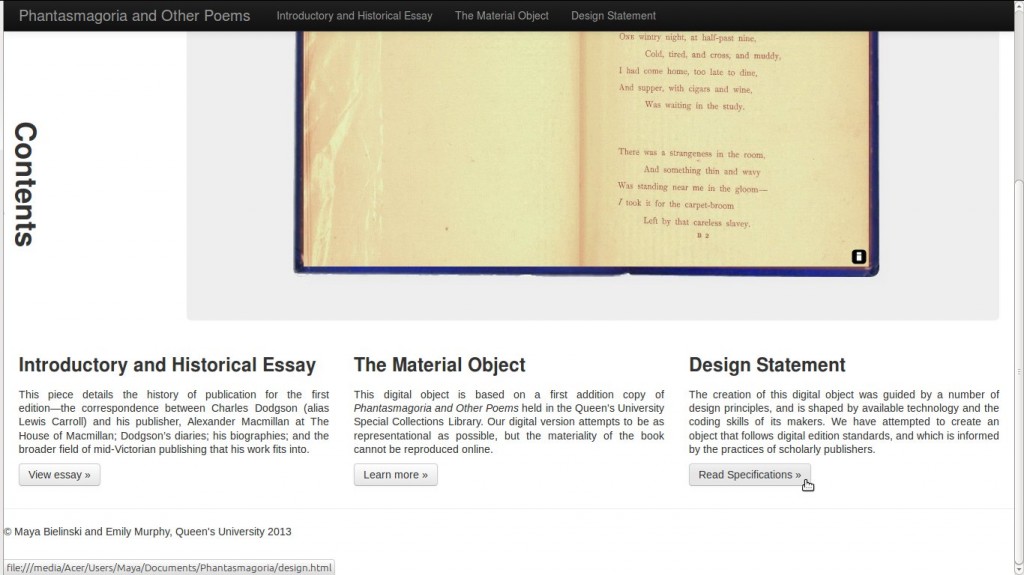
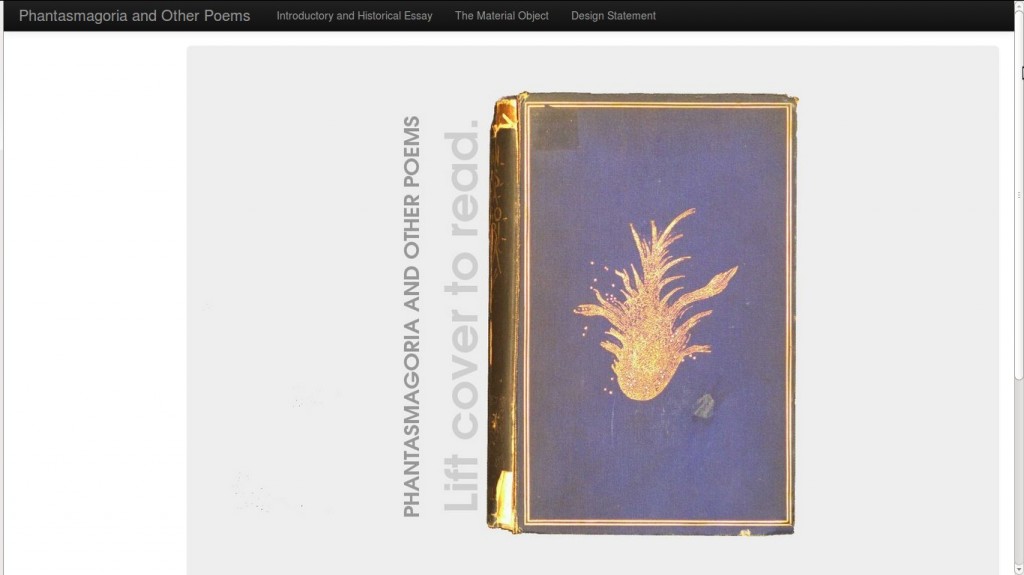
The landing page for the digital object (which will hopefully be mounted online soon, and available through the Queen’s library catalogue).
After a bit of a search-around for a digital edition framework to help me mount the W. D. Jordan Special Collections copy of Lewis Carroll’s Phantasmagoria and Other Poems online, I came across this javascript application that mimics the functionality of a book. I customized the app, loaded in our images, altered the landing page to include the covers of the book, created a linked-up ‘table of contents,’ and slapped it all into a Twitter Bootstrap site that also includes (TEI-adherent) textual and (Emily Murphy-authored) extra-textual material.
Murph and I had very specific design goals for the object: we wanted a simple, clean, and intuitive layout that represented as closely as possible a reader’s engagement with the material edition. This ix-nayed scrolling layouts that vivisect the book by presenting the object more than once on a page. We wanted a visually cohesive object. The result is what you see below.

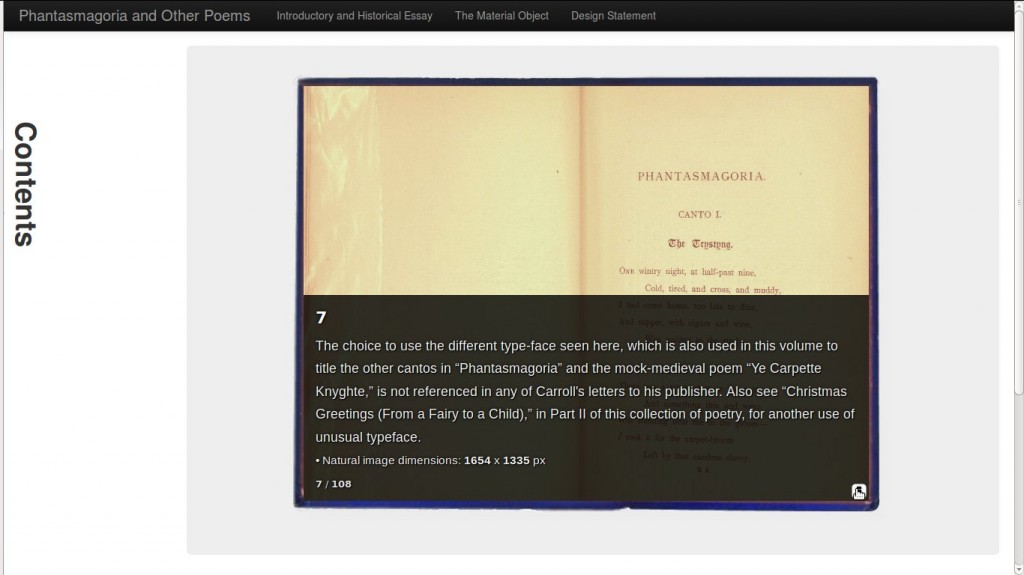
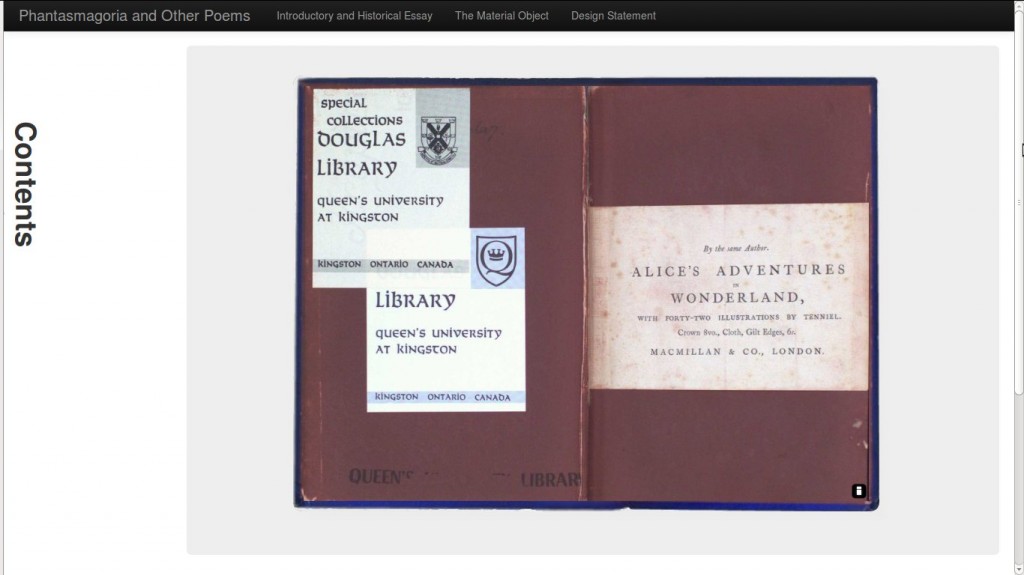
When a user clicks on the book, the booklet.js app is revealed. Here’s the inside cover of Phantasmagoria, with the advertisement for Carroll’s Alice’s Adventures in Wonderland. The ‘Contents’ sidebar, on hover-over, reveals a linked-up index of the poems. Hovering over the left or right edges of the book reveals a peek at the next pages in the book, and a simple click in this area of the representation turns the page (with an attractive, but hopefully not too distracting, animation).
Digital Edition Framework or Boilerplate?
I’m working with Emily Murphy (who organized THATCamp Queensu 2013 with me) to image, transcribe, encode, and provide annotations for a Queen’s University Special Collections copy of the first edition of Lewis Carroll’s Phantasmagoria and Other Poems (check out this edition of the text, or the Gutenberg.org edition, which are in the public domain). It’s a charming text, and the Library’s copy is in good shape.
I’m looking for a framework that will allow us to publish our digital edition online. I love TEI Boilerplate (the main site seems to be down at the time of posting, but the source code is still available on Grant L. Simpson’s GitHub), but I’m looking for a something that allows me to load up images of the text we’ve encoded, and connect extra-textual critical apparatuses to the images and transcription. In an ideal world the whole thing would be easily navigable and searchable. I’ve just learned about the TEICHI framework, which I am currently looking into. Any other resources I should know about?
Free Queen’s Workshop
This past Wednesday at the Calvin Park Branch of the KFPL, my good friend Elias Da Silva-Powell (@edspowell) and I spoke about social media as part of the workshop series Free Queen’s. We had a great turn-out, possibly thanks in part to an article about the event in the local paper.
In the spirit of the event, I’ve mounted the presentation slides online here.
THATCamp QueensU 2013–a success!
What a great day. Despite the heavy snowstorm–
–we had a great turnout. Participants from Toronto and London weren’t able to make it because the 401 highway was treacherous, but our cozy unconference of about 30 participants was fun, exciting, and productive.
Here’s a quick shot from one of the sessions, led by Queen’s University archivists Jeremy Heil and Heather Home:
Do not adjust your terminal
I’ve decided to dive in and join the throngs of people who are doing a Year of Code. I’ve got 42 points racked up on Codecademy (only one mini-course in; here’s my profile!), and I’m looking forward to the course “Digital Humanities Databases” at DHSI, which starts on Monday in beautiful Victoria, BC.
There are so many resources out there for beginners who want to learn how to code! A sampler pack: check out the MIT Python Course, the Human-Computer Interaction course offered by Stanford, or any of the offerings from Ladies Learning Code.
For the summer reading list
With two exams in the next two days (Restoration literature and Statistics!), I really don’t have time to be trolling blogs. But A&L Daily, which is one of my faves, linked to a review of Terry Eagleton’s new book, The Event of Literature (not yet released). I love Terry Eagleton, and his Literary Theory: an Introduction was my first foray into thinking critically about what makes literature literary–so I can’t help but give this particular bit of new-book news a bit of attention.
I can’t wait for this title; and I can’t wait until summer when I’ll have time to read for pleasure again! For now, back to Pope and Dryden (and later, Bayes and Mann-Whitney)…
Serendipity
The word “Serendipity” is one of only a handful of words whose etymologies are clearly documented. Inspired by the tale written by Voltaire, Horace Walpole wrote to Horace Mann in 1754 that he formed the word
from the Persian fairy tale The Three Princes of Serendip, whose heroes “were always making discoveries, by accidents and sagacity, of things they were not in quest of”. The name stems from Serendip, an old name for Sri Lanka (aka Ceylon), from Arabic Sarandib, from Tamil “Seren deevu” or from Sanskrit Suvarnadweepa or golden island (some trace the etymology to Simhaladvipa which literally translates to “Dwelling-Place-of-Lions Island”[4]).
(From Wikipedia)
Last night I spoke at Serendipity Hall (held at the Grad Club), a speaker series inspired by Trampoline Hall in Toronto (which has gone on tour in Canada and has even shimmied over to the Yankee side). Over pints and nachos, non-experts talk intelligibly or rant vehemently about anything from reforms to the educational system to the correct way to tie leather dress shoes. I closed the night last night raving about “Etymologies You Should Know”–an ostentatious title for an informal meandering through a list of neat word-histories.
The friendly and seemingly ubiquitous Asad Chishti originated the event here in YGK, and I hope to see many more sets. Keep your eyes peeled for the locale of the next organization of orators over at that Serendipity tumblr.
Bootstrapping DH
What a brilliant talk from Dr. Melissa Terras from the Centre for Digital Humanities of University College London:
Dr. Melissa Terras: The Vision After the Sermon
She offers a great list for those who are interested in setting up a hub for digital humanities:
- Eat your own dog food – (this includes using best practices and having an active digital presence)
- Get a good team
- Maintain high visibility – attend events, reach out
- Invest the time
- Invest the resources
- Get institutional backing
The video is really worth a watch. Among the many gems is this poster promoting the Centre (this falls under “visibility”):